Yazımın başlığında belirttiğim gibi CSS (Cascading Style Sheets) ya da Türkçe karşılığı ile Stil Şablonları web sayfalara tam anlamıyla özgürlük getiriyor. Sayfa içerisinde ki her bileşenin konumu, boyutu, yazıların rengi, fontu gibi tüm alanlara rahatlıkla müdahale edebiliyoruz. Ayrıca sayfanın genişlik, yükseklik gibi değerlerini de rahatlıkla değiştirilebiliyor CSS ile.
CSS’in en kullanışlı özelliği ise global değerler ile tüm sayfaları üzerinde toplu olarak stil güncellemesi yapılabilmesi yani tüm sayfalarda örnek bir bölümün rengini ya da biçimi değiştirdiğinizde diğer sayfalarda tek tek güncelleme yapılmasına gerek kalmıyor. Bunu bir yerden yapmanız yeterli oluyor. CSS kodları HTML kodları içerisine yazılır.
CSS öğrenmek için en iyi kaynak çoğumuz bildiği w3schools.com. Bu web sitesi aracılığıyla CSS’i sıfırdan öğrenebilirsiniz. Sitenin en güzel özelliklerinden biri ise kodları çalıştırarak deneyebilmeniz. Böylece local bilgisayarınızda herhangi bir şey yapmadan deneyerek CSS öğrenebilirsiniz.
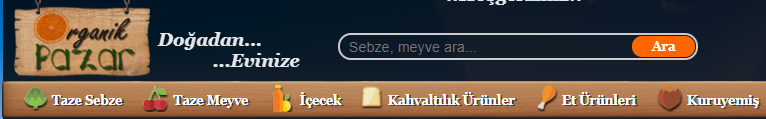
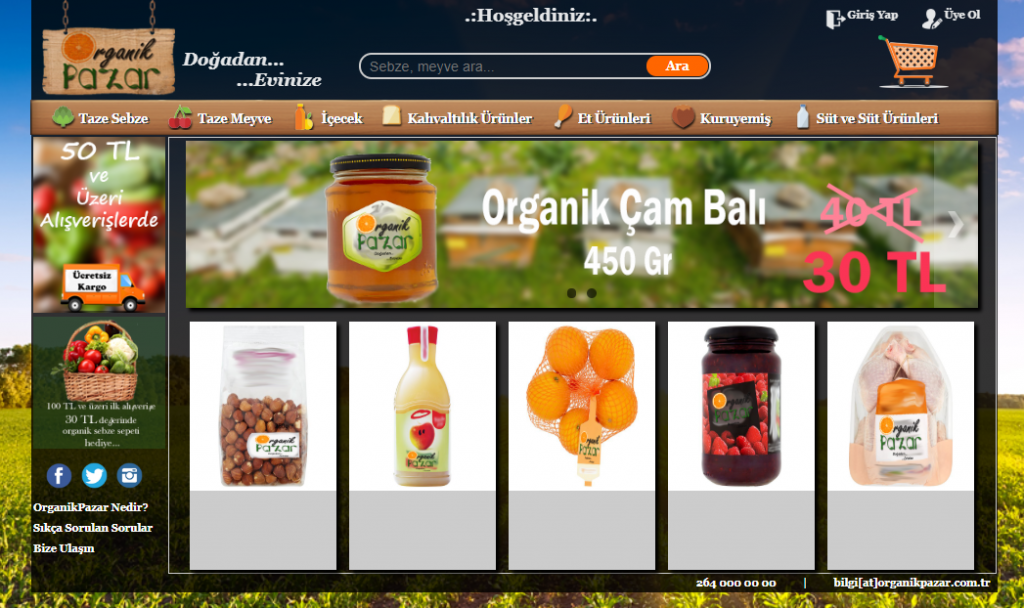
Ben de özellik bu site aracılığıyla öğrendiğim bilgilerle yaptığım örnek bir web sitesinin ekran görüntülerini paylaşmak istiyorum.

Görüntüden de anlaşıldığımı gibi menülerin arkaplanlarına istediğimiz gibi müdahale edebiliyor ve resimler yerleştirebiliyoruz. Yine metin kutuları ve butonları özgürce biçimlendirebiliyoruz. Bu da bize CSS’in gerçekten web için özgürlük getirdiği düşüncemizi somutlaştırdığını gösteriyor.